•VERTEX offers a HTML 5 render engine - a browser based on the chromium code
•VERTEX HTML content supports all common browser functionality including JavaScript - for tasks like CSS Animations
•Works with both local HTML pages or internet/intranet URL
Add HTML Content to your Project
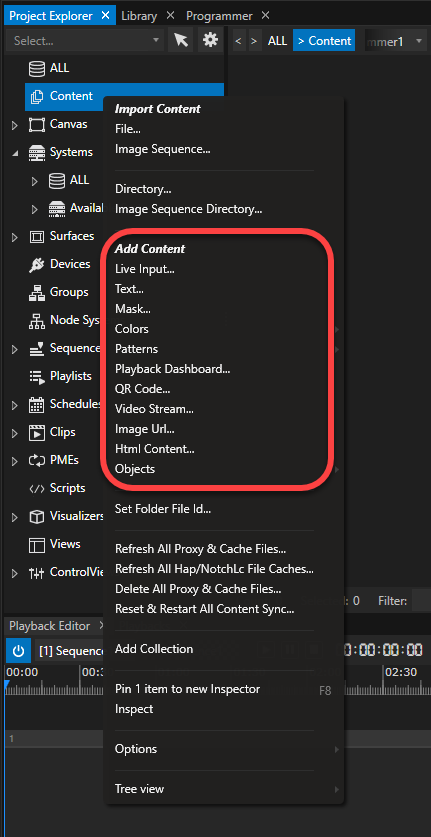
1.Go to project explorer
2.Right-click in the content section to open context menu
3.select Add...HTML Content
or
Go to the main menu at the top bar and select Create -> Content -> HTML Content
Settings
URL
•can be an internet or intranet URL
•could also be a file path to a local HTML file
Make sure
•that the systems that render URL content have internet/intranet access.
•the system's fullscreen interaction settings enable the use of mouse or keyboard for full web browser functionality.
 Opacity/Transparency for HTML 5 is supported by the VERTEX HTML Browser Engine
Opacity/Transparency for HTML 5 is supported by the VERTEX HTML Browser Engine
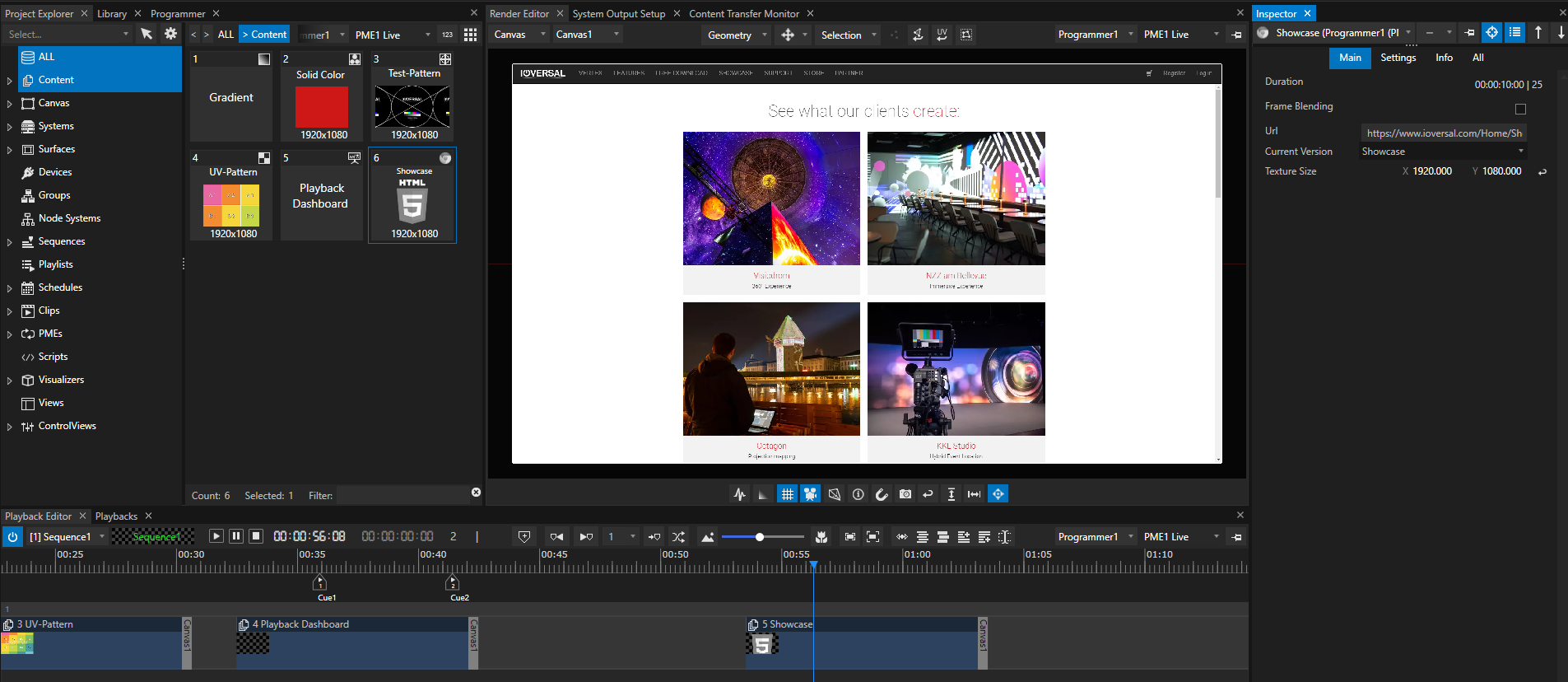
Render Texture Size
•The render texture size defines the size of your HTML browser item.
•By default this size is set to 1920x1080 pixel. You can change the size in the inspector.
•If using responsive web content that is optimized for tablets or mobile phones, the view mode of the HTML content is adapted responsive for small render texture sizes.
FPS
•Frames per Second (FPS) defines how often the browser engine renders and refreshes your HTML content.
Please keep in mind, that this number is related to the number of frames the browser engine renders the HTML content and not on URL reloading.
 To save your system's resources, dial down the FPS on static HTML pages without CSS Animations to 1.
To save your system's resources, dial down the FPS on static HTML pages without CSS Animations to 1.
Each HTML content in VERTEX opens its own browser engine. When woking with different HTML content elements or big render texture sizes, a lower FPS number for HTML rendering can save processing power of your render editor or the fullscreen renderer.